
執筆者 加藤崇 | 10月 24, 2018 | WordPress
ワードプレスのエディタ(the_contentから吐き出される部分)には段落に対して自動でpタグが投入されます。とても親切な機能なのですがこれが裏目に出ることもしばしば。リプレイス案件などで、既存ページのまま複製をしたい場合などは邪魔になってしまうことがあります。 そんな時、便利な関数が用意されてります。 functions.phpに追加 remove_filter('the_content', 'wpautop'); 1 remove_filter('the_content', 'wpautop');...

執筆者 加藤崇 | 8月 9, 2018 | WordPress
WordPressのオートマティック社が開発している新しいGutenbergというエディターをご存知ですか?CMSとして利用されることが多くなったWordPressにおいて、いかにコードを書かずにコンテンツ作成するかということは最近のテーマだと思う...

執筆者 加藤崇 | 6月 7, 2018 | WordPress
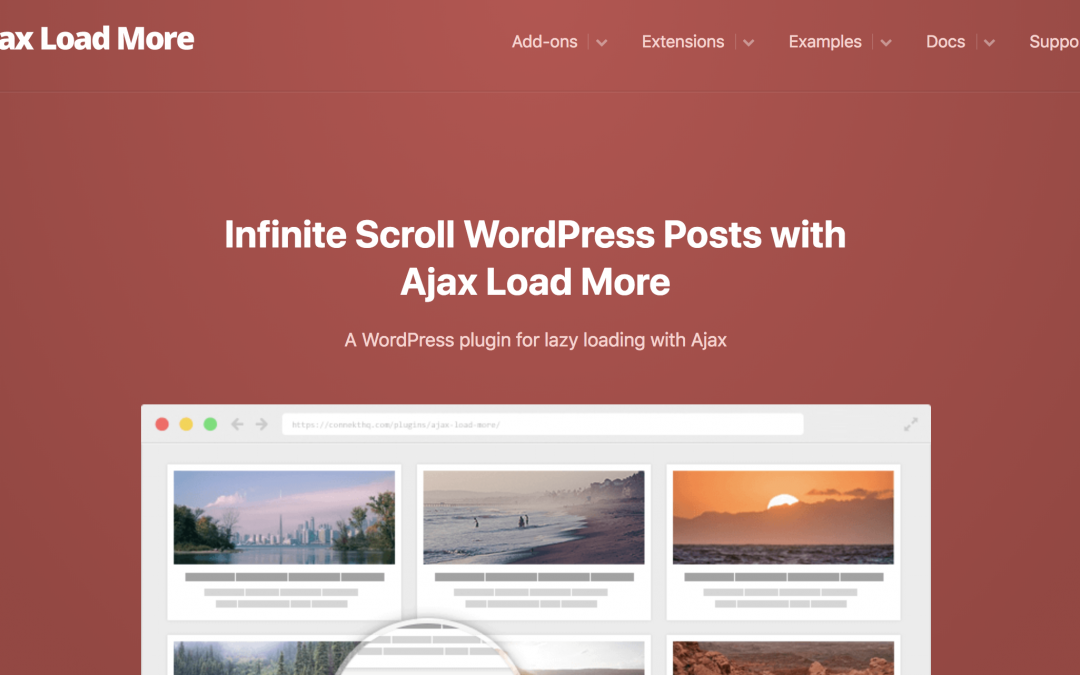
またもWordPress Ajax Load Moreの話なのですが アーカイブなどの一覧ページでWordPress Ajax Load Moreを使用して場合の 画像リンクにライトボック(モーダルウィンドウ)を使いたい場合プラグインを導入するだけでは動作しません。 almComplete()コールバックを利用します。 プラグインで人気のEasy FancyBoxを使う場合の例です。 // Easy Fancybox jQuery(function() { jQuery.fn.almComplete =...

執筆者 加藤崇 | 3月 29, 2018 | WordPress
Intuitive Custom Post Orderは、ドラックアンドドロップで投稿・カテゴリの表示順を制御できるとても便利なプラグインです。 お世話になっている方も多いのではないでしょうか? Intuitive Custom Post Order このIntuitive Custom Post Orderで表示順を制御していて無限スクロールのプラグインWordPress Ajax Load Moreを使用している場合 ショートコードでORDERとORDR BYの設定をします。 [ajax_load_more...

執筆者 加藤崇 | 3月 23, 2018 | WordPress
Ajax Load Moreメディア内の画像を一覧表示 最近WordPressのページネーションは、Ajax Load Moreという無限スクロールのプラグインをよく利用している。 このプラグインは、ショートコードを利用してpost_typeやtaxonomyを指定しアーカイヴなどで一覧を表示してくれます。 大変動きも良く、細かな指定もできるので大変助かっています。 今回はそのAjax Load Moreも利用してメディア内にある画像を一覧表示する方法です。...

執筆者 加藤崇 | 11月 3, 2017 | WordPress
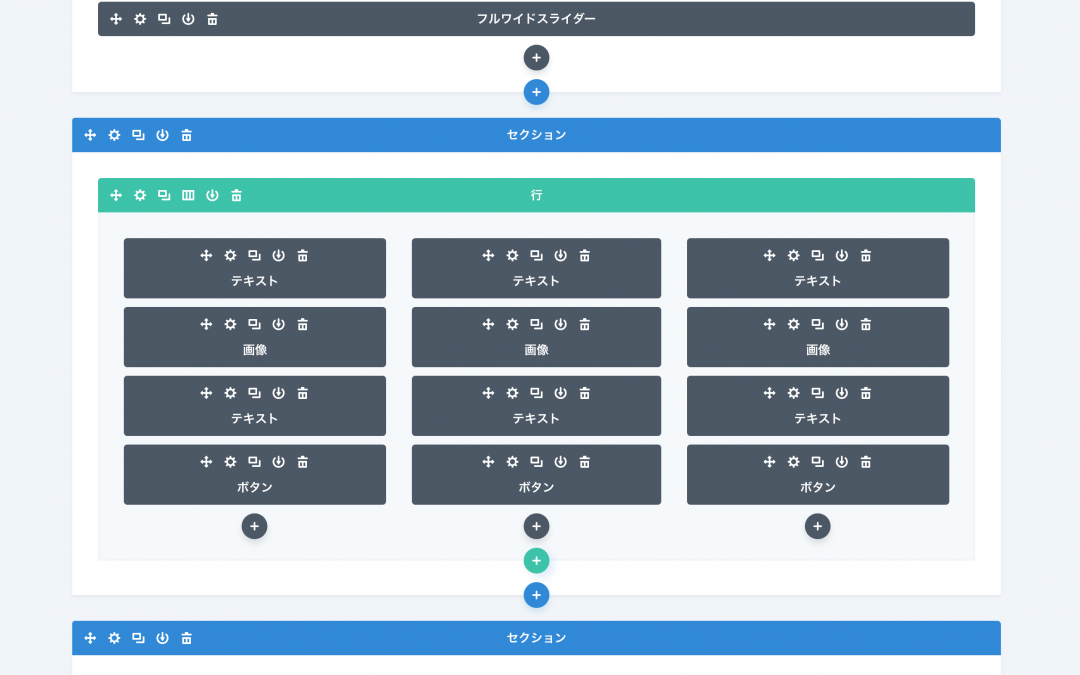
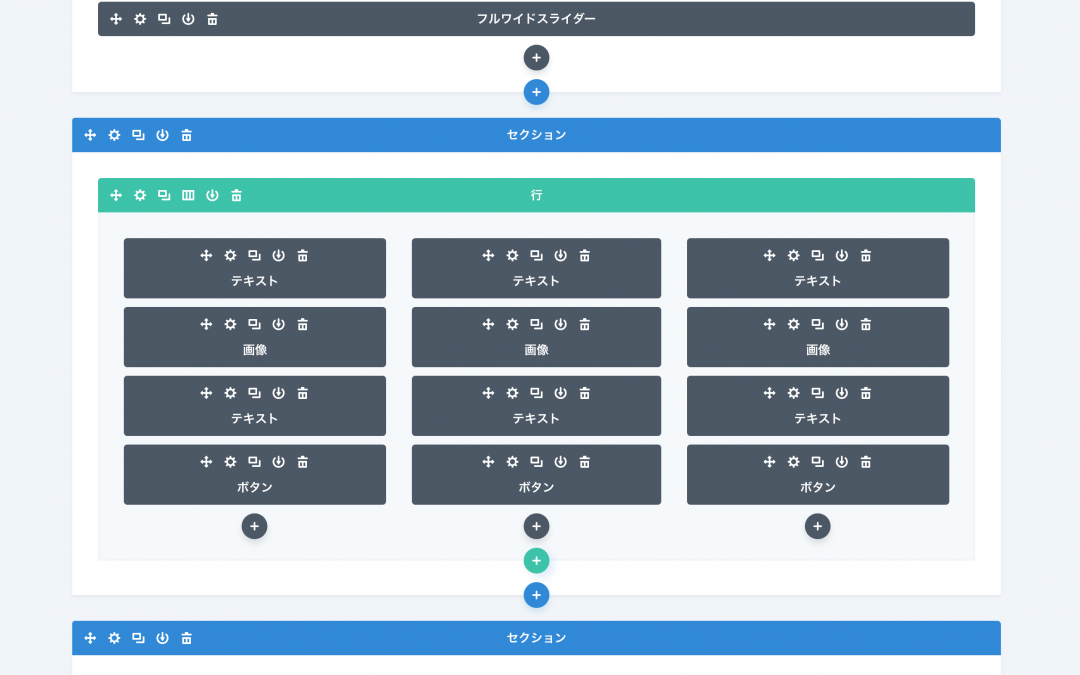
勉強も兼ねて自社サイトをWYSIWYGエディタと設定画面で構築できる「DIVI」に変更した。 結論から言えば、ソースコードを書き慣れているのでオリジナルテーマを作るほうが楽だと感じた。 しかし、おおよそWordrPessだけで動いているとは思えない操作性に驚愕。 このサイトの基本部分は、おおよそ2時間くらいで完成した。 これが進化していったら本当に特殊な場合を除いてコーダーは必要なくなるのかもしれない。 いやならないと思うけど… 特にクライアントが自分で更新したい場合などには重宝するかもしれない。...








最近のコメント